Adobe Fireflyとは、クリエイティブなワークフローを革新するAdobeの最新の画像生成AIプラットフォームです。
このツールを使用することで、ユーザーは単純なテキストプロンプトから画像、エフェクトなどを生成することができます。
この記事では、Adobe Fireflyの特徴、利用方法、生成パターンついて紹介します。
Adobe Fireflyの使い方
早速「Adobe Firefly」の使い方を紹介します。
「Adobe Firefly」のサイトへアクセス
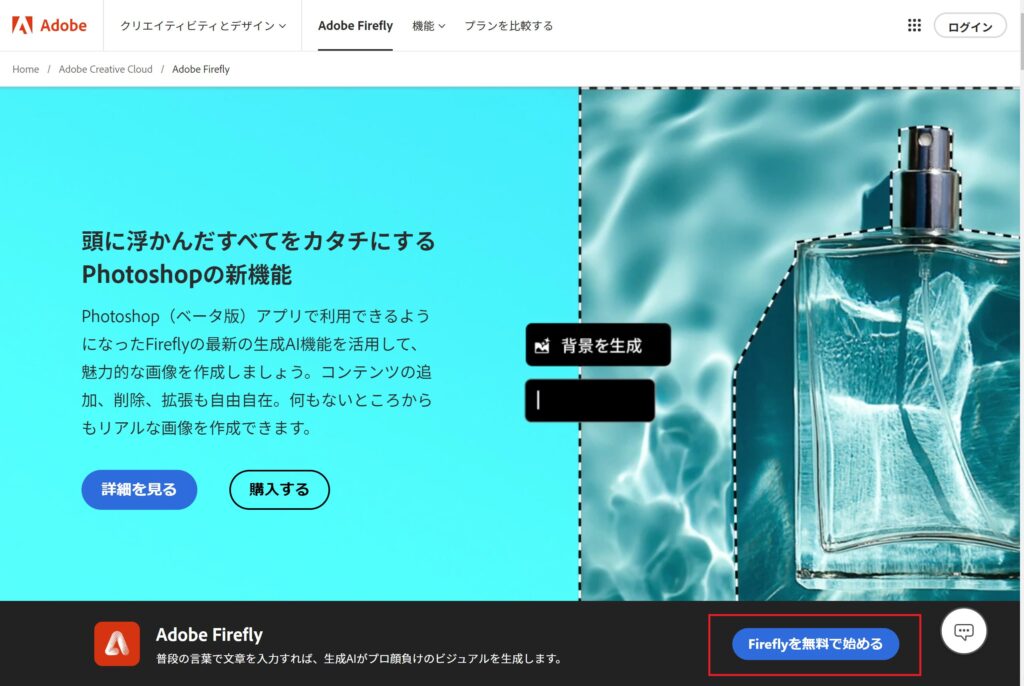
Adobe Fireflyを利用するにはAdobeのサイト(https://www.adobe.com/jp/products/firefly.html)またはFireflyのサイト(https://firefly.adobe.com/)にアクセスします。
Adobeのホームページからは「Fireflyを無料で始める」からFireflyの画面へ移動します。

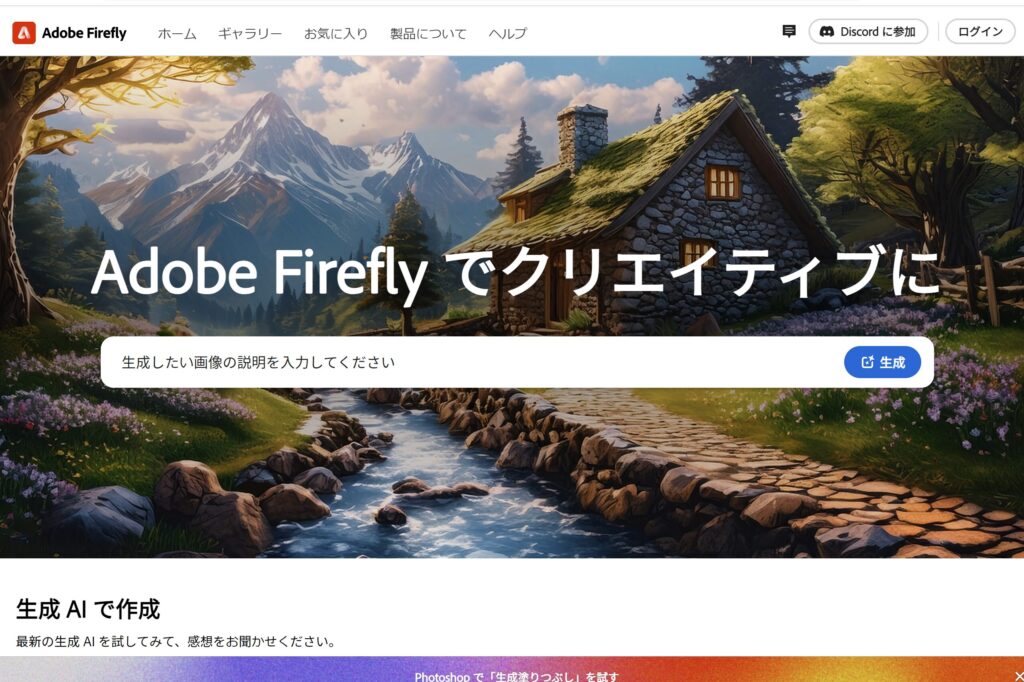
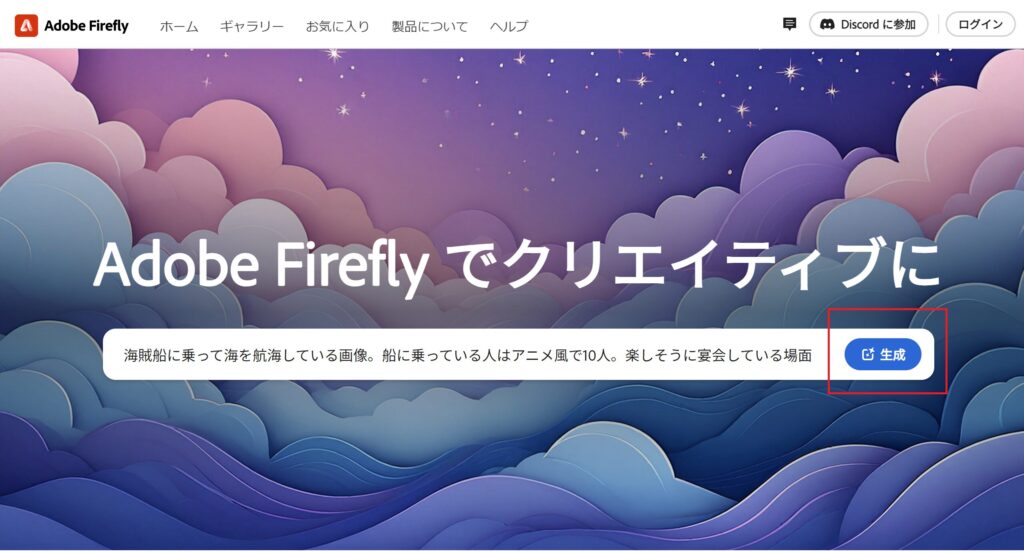
「Adobe Firefly」のサイトでは以下のようにプロンプト入力画面が表示されます。

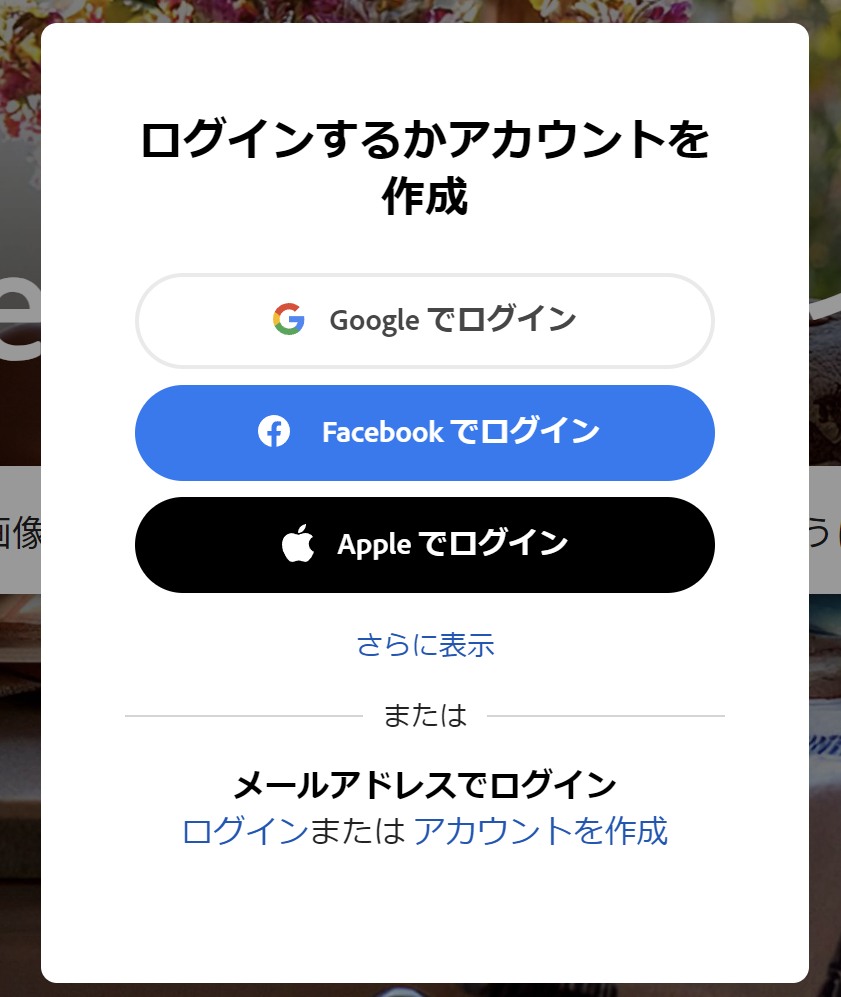
Adobeへログイン
GoogleやAppleアカウント等でAdobeにログインします。

プロンプトを入力できますが、生成の前にログインを求められます。
プロンプトを入力して画像生成
プロンプト欄に作成したい画像のイメージをテキスト入力し「生成」ボタンをクリックします。
今回は「海賊船に乗って海を航海している画像。船に乗っている人はアニメ風で10人。楽しそうに宴会している場面」というプロンプトにしました。(漫画「ワンピース」が好きなので)

最初は「同意」を求められるので「同意する」を選択して次に進みます。

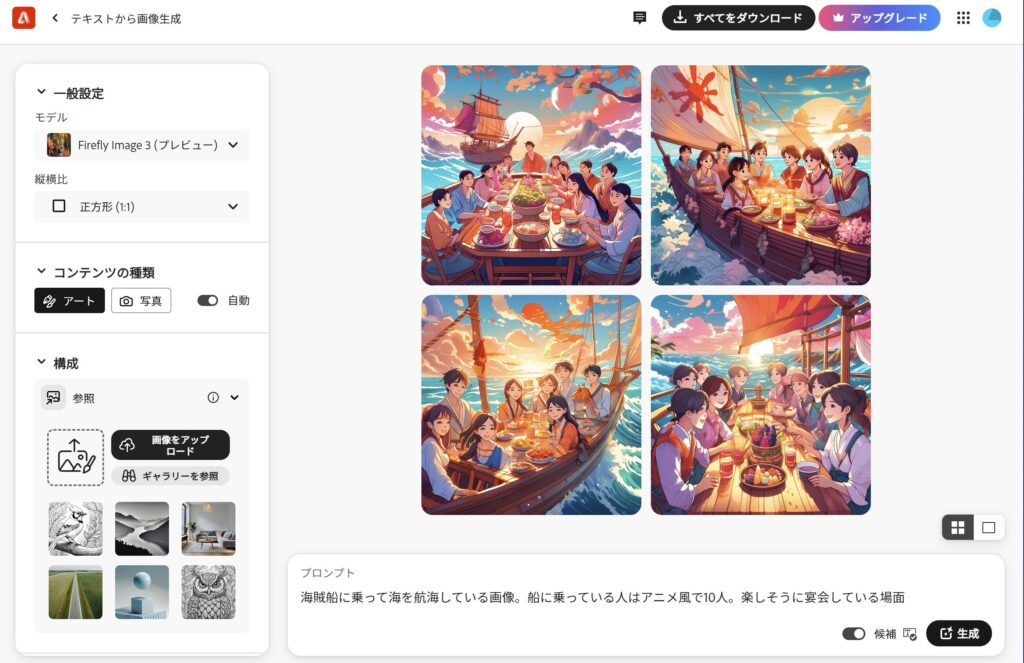
画像が生成されました。船の上で10人程度の人が宴会している画像が生成されました。
雰囲気も良いですね。ただ、海賊船ではなくなっています。

よく見ると人の顔はどこか不自然です。ホラーですね。一からアニメ風の画像を生成するのは不得意そうです。

「Adobe Firefly」の様々な設定
「Adobe Firefly」では様々な設定が可能です。
主な設定を列挙しておきます。
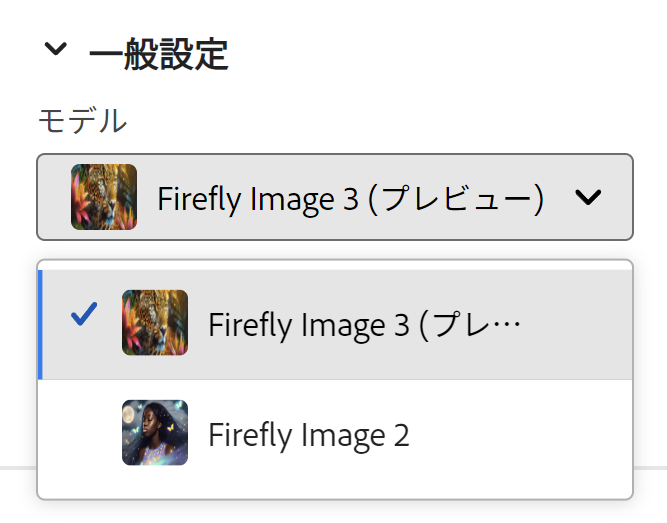
- モデル(Firefly Image 3 / Firefly Image 2)
- 縦横比(横4:3 / 縦3:4 / 正方形1:1 / ワイドスクリーン16:9)
- コンテンツの種類(アート / 写真)
- 構成(※デフォルトの画像から選択 / 自分で画像をアップロード)
- スタイル(参考となる画像のスタイルを選択)
- 効果(ボケ効果、ペイント、デジタルアート、超現実的など)
- カラーとトーン
- ライト
- カメラアングル
上記を組み合わせて画像を生成します。ある程度イラストの知識がないと意図したものを生成するのは難しそうです。
生成モデル
2024年5月現在「Firefly Image 3」モデルはプレビュー版です。

コンテンツの種類
コンテンツの種類は「アート」か「写真」かを選択できます。
写真っぽくない画像を生成したい場合は「アート」で、写真のようなクリアな画像を生成する場合は「写真」を選択します。
「アニメ風」は取り除いて、「海賊船に乗って海を航海している画像。船に乗っている人は10人。楽しそうに宴会している場面」に変えてみます。
スタイルが「アート」だからかアニメっぽさも残りつつ、人は10人前後になっています。


写真風
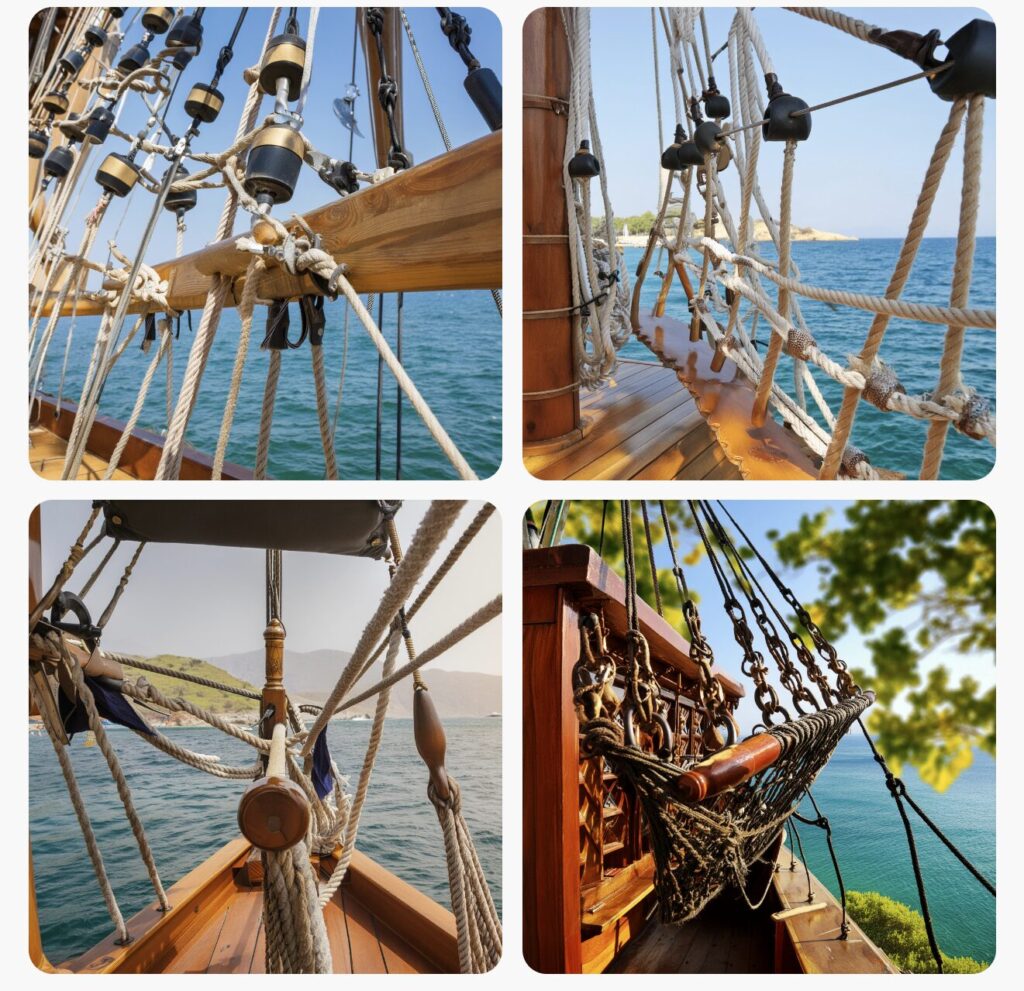
今度は写真風にしてみます。

実際の写真のような画像が生成されました。しかし、人の姿はなく、なんとなく海賊船っぽいけど、船の全体像はわかりませんでした。

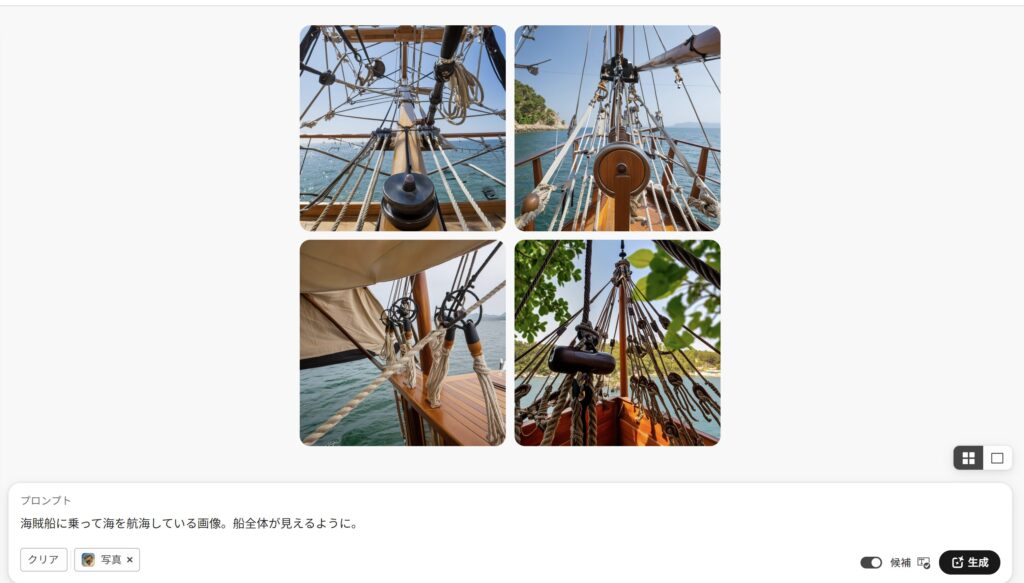
「船全体が見えるように」を付け加えてみました。結果:あまり変わりませんでした。(涙)

参考とするスタイルを選択してみる
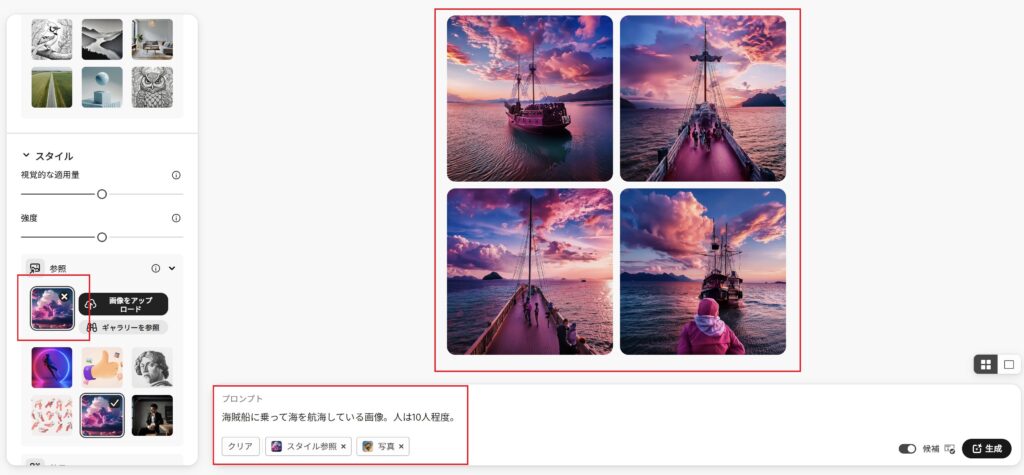
これまでは文章のプロンプトだけでしたが、スタイルを選択してみました。
コンテンツの種類は「写真」です。
すると結構いい雰囲気の画像が生成されました。
色合いやムラサキ調の雲が印象的です。

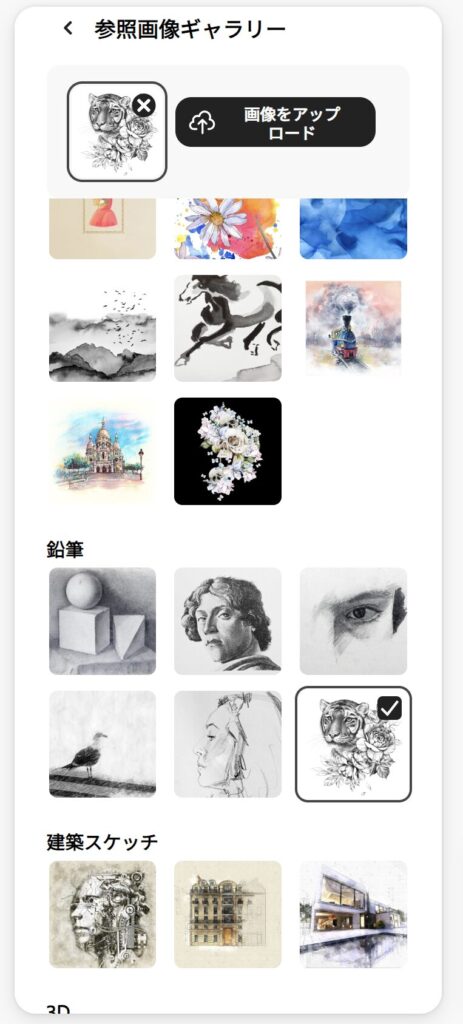
構成の設定
Adobeでは構成の設定が豊富です。雰囲気やイメージで選択してみるとよいでしょう。

鉛筆画っぽいのを選択してみると、こんな画像ができました。

ちょっと面白いです。違和感もあります。
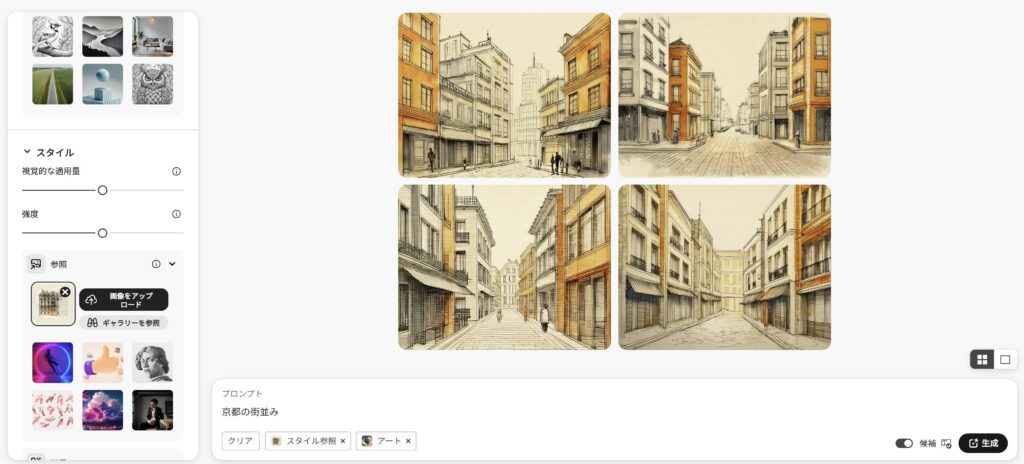
次に建築画像っぽいものを選択して「京都の街並み」とテキストで入力しました。

どこか殺風景で京都っぽさはありません。
選択した画像にかなり引っ張られるみたいですね。
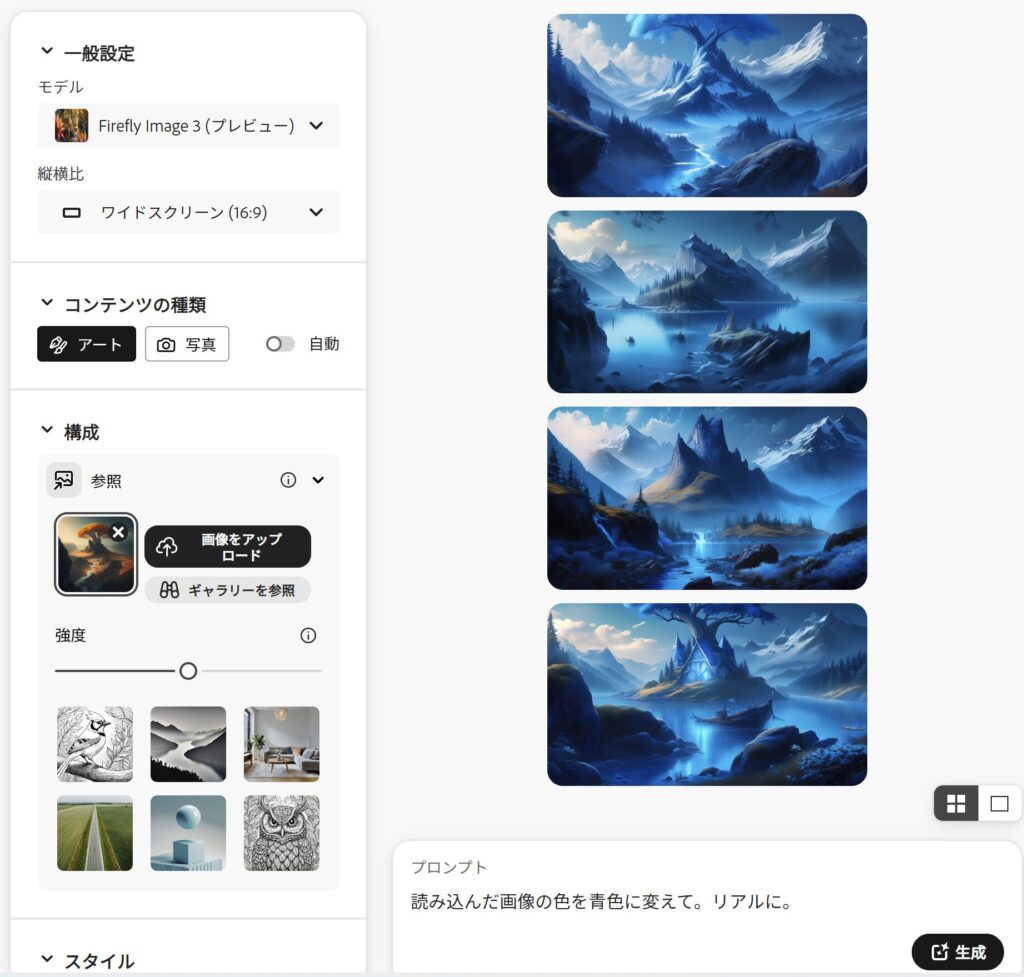
「構成」に画像をアップロードしてみる
最後に自分で画像をアップロードしてみました。
アップロードした画像は以下です。

プロンプトには「読み込んだ画像を青色に変えて」としました。
すると青っぽくかっこよくなりました。

いかがでしたでしょうか。以上がAdobe Fireflyでの画像生成でした。
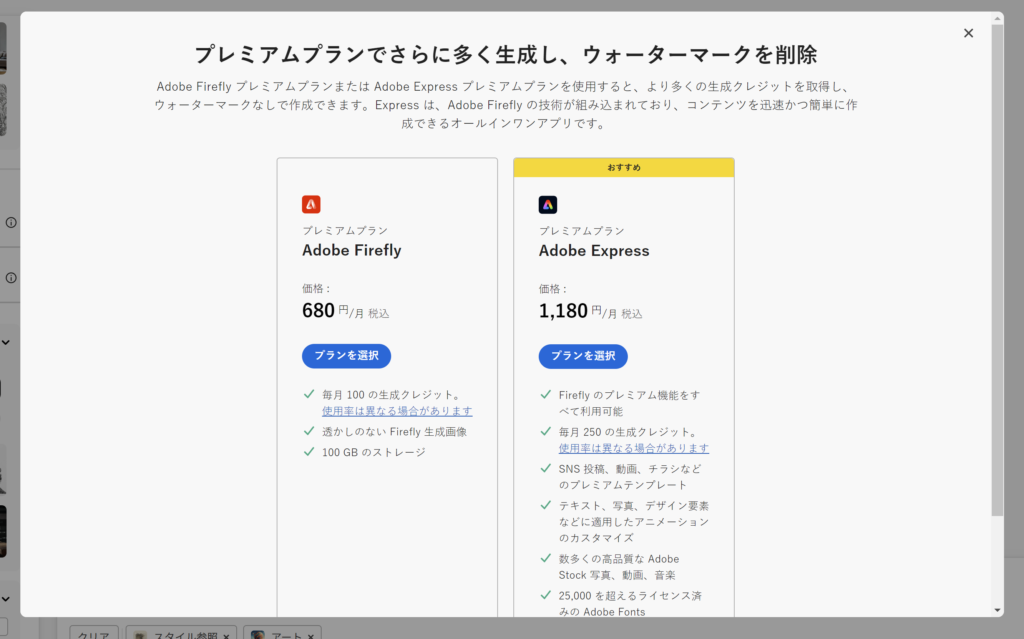
Adobe Fireflyのプラン
ここではAdobe Fireflyのプランについて紹介します。
AdobeFireflyは無料で利用できます。しかし生成できる数や機能が異なりますので、たくさん利用したい方は有料プランを利用しましょう。
| プラン | 無料プラン | プレミアムプラン | プレミアムプラン(Express) |
| 料金 | 0円 | 680円/月 | 1,180円/月 |
| クレジット | 25 | 100 | 250 |
| その他機能 | – | 透かしのない画像 | 様々なテンプレート、編集、フォント等 |

クレジットの考え方はこちらのサイト(https://helpx.adobe.com/jp/firefly/using/generative-credits.html)に掲載されています。塗りつぶしなどの行為で1クレジット使ったりするようですね。
Adobe Fireflyの著作権について
AIを利用する上で気を付けたいのは画像などの著作権の侵害についてです。
意図せず著作権を侵害してしまうことに繋がりかねません。
Adobe Fireflyは独自の生成AIを作成しており、著作権は基本的にはフリーのようです。
商用利用したい方はAdobe Fireflyは大きな武器となるでしょう。
しかしながら生成物という観点では参照としてアップロードした画像に著作権侵害となる画像やロゴが含まれており、生成した画像にも著作権侵害となる画像が残ってしまうような場合、それは著作権侵害になるため注意が必要です。
Adobeの著作権については、Adobe Blogで詳しく解説されています。
「Adobe Firefly を適切に活用するための著作権との付き合い方 第1回 生成 AI の特長と著作権の関係」
https://blog.adobe.com/jp/publish/2024/01/18/cc-firefly-understanding-copyright-to-utilize-fireflty-generative-ai-issues
「Adobe Firefly を適切に活用するための著作権との付き合い方 第2回 Firefly の生成物は著作物になるか」
https://blog.adobe.com/jp/publish/2024/02/12/cc-firefly-understanding-copyright-to-utilize-fireflty-output-can-be-copyrighted
「Adobe Firefly を適切に活用するための著作権との付き合い方 第3回 著作権が保護するものと保護しないもの」
https://blog.adobe.com/jp/publish/2024/03/04/cc-firefly-understanding-copyright-to-utilize-fireflty-what-and-how-rights-are-protected
「Adobe Firefly を適切に活用するための著作権との付き合い方 第4回 Firefly の生成物は著作権を侵害するか」
https://blog.adobe.com/jp/publish/2024/04/08/cc-firefly-understanding-copyright-to-utilize-fireflty-copyright-infringement-and-generative-ai
ぜひ参考としてみてください。
まとめ
いかがでしたでしょうか。
Adobe Fireflyは、テキストから直感的にコンテンツを生成できる点で重要なツールになるでしょう。
ユーザーが直面する様々なクリエイティブな課題に対応するために、Adobeはこのプラットフォームを継続的に進化させています。
Fireflyの使用は、個々のクリエイターから大企業まで、幅広い範囲のユーザーに対応しており、今後もさらなる進化が見込まれます。
今後もAdobe Fireflyの最新情報とそれがクリエイティブ業界にもたらす影響にご期待ください。